Bold Text Generator for Chats and Facebook Comments
Generate bold text, italic bold and many other styles to stand out in comments, chats and other social media sites that don't allow text styling.
Add emojis 🤪, text faces ( ͡° ͜ʖ ͡°) or ASCII art to your text to stand out even more.
━┏━━━┓━━━━━━━━━━━━━┏┓━━━━━━━━━━┏┓━━
━┃┏━━┛━━━━━━━━━━━━━┃┃━━━━━━━━━━┃┃━━
━┃┗━━┓┏━━┓━┏━━┓┏━━┓┃┗━┓┏━━┓┏━━┓┃┃┏┓
━┃┏━━┛┗━┓┃━┃┏━┛┃┏┓┃┃┏┓┃┃┏┓┃┃┏┓┃┃┗┛┛
┏┛┗┓━━┃┗┛┗┓┃┗━┓┃┃━┫┃┗┛┃┃┗┛┃┃┗┛┃┃┏┓┓
┗━━┛━━┗━━━┛┗━━┛┗━━┛┗━━┛┗━━┛┗━━┛┗┛┗┛
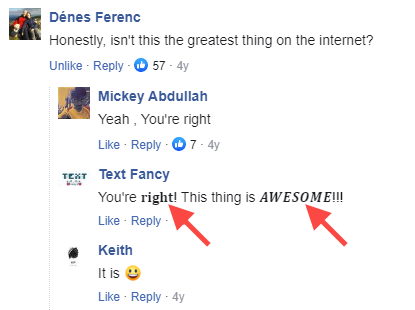
Bold Text for Facebook Comments
Facebook and other social media platforms, forums and chat programs allow you to write only plain text. You can't style your text adding colors, changing the font weight and others. We can overcome this issue converting our text to bold and italic unicode characters with this free online tool.